Project Overview
Design an app that uses Augmented Reality to improve the experience.
During the planning and development of the app, a design thinking methodology was used.
Empathize
Empathize with potential prospective users by conducting interviews and looking at the target market, to see what the industry is missing.
Define
Define my users and the problems they face.
Ideate
Ideate ways to solve the problem by brainstorming ideas and revenue streams for the app, design task flows, and wireframes
Design
Design high fidelity screens and a mockup of the finalized idea.
Throughout the empathize stage, I conducted several interviews with people as potential users, having experienced some issues or challenges with either a successful or unsuccessful car purchase.
Below are some interesting things I realized during these interviews.
1 in 3
participants said the dealership had the exact car they wanted
7 months
is how long one participant had to wait for their car shipment
$2500
is the average cost of accessories participants added to their car
Red
is the colour most of the participants said they would buy a car in
After getting valuable information from my interviewees, I needed to dive deeper into the Auto Industry to really get a handle on the scope of the solution I needed to make.
Below are some facts that I obtained throughout my research that really puts the Auto Industry into perspective.
1.6 Million
vehicles were sold in Canada during 2020
$12 Billion
is the value of all vehicles sold in Canada during 2020
$38,355
is the median price of a new car in Canada
12.4%
decrease in car sales from a year ago February in Canada
Car seekers need a way to improve the experience of buying a car and their accessories because dealerships might not always have certain makes and models of vehicles, or their accessories in stock.
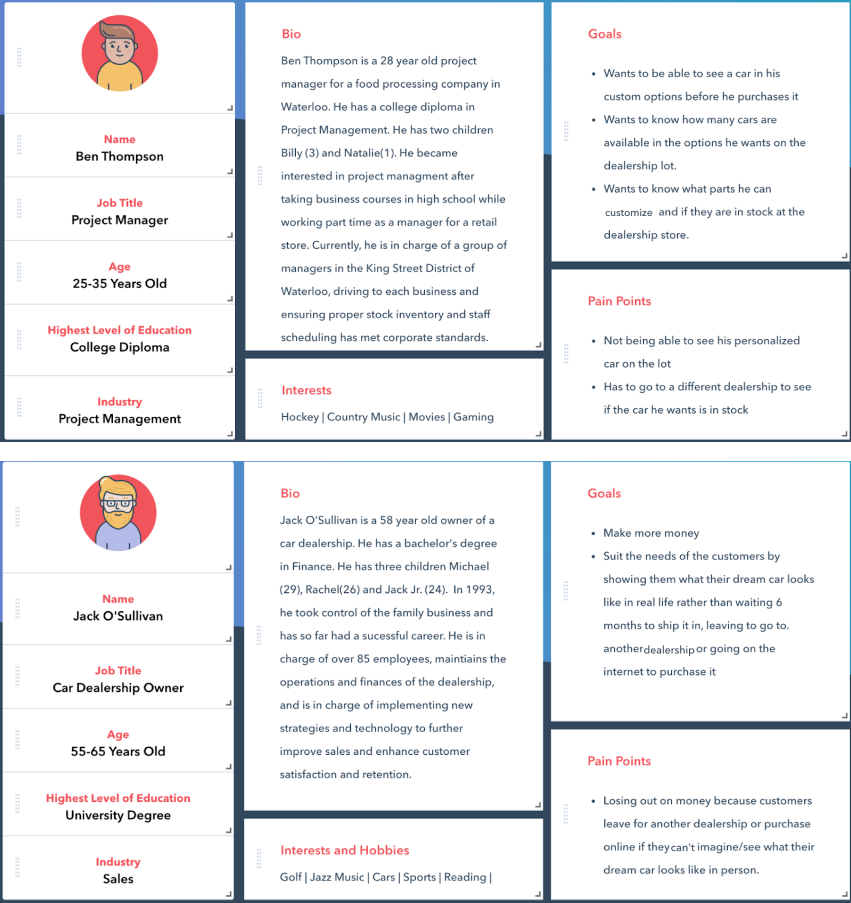
For my personas, I wanted to get the perspectives of both a car seeker and a dealership owner, since both are affected in some way.
The car seeker may take their business elsewhere or forget the purchase altogether resulting in the loss of customers and sales for the dealership.

After identifying my user and their problem, I needed to figure out How Might We...
Allow Car Seekers to view their "dream car"
Show Car Seekers the different colours and trims in real time
Give Users detailed information about accessories in the store
Let Users purchase or order items "on the fly"
Below are some ideas I originally had:
Find a car in the parking lot
Play a game in the lobby while waiting
View and get information about a product in the store
Customize a car
Order or purchase products from the store
Have a personal dealer show you around
After some thinking about what the users truly needed, I narrowed it down to the following:
Find a parked car
This feature will allow users to select a specific make, model and colour of a vehicle. It will then show arrows guiding them to the car in the parking lot.
Order or purchase products from the store
This feature will allow users to view the price, amount in stock and description of a certain product in the dealership store.
Customize a car
This feature will allow users to select a specific make, model and colour of a vehicle. It will then show arrows guiding them to the car in the parking lot.
View and get information about a product in the store
This feature will allow users to view the price, amount in stock and description of a certain product in the dealership store.
Once I knew the features I needed to plan them out on a floor plan of the dealership, figuring out the implementation areas and the high traffic areas.
Grey/Blue Zones (AR Implementation)
These areas included:
- Store Aisles
- Model Car
- Parking Lot
- Front Door
Red Zones (High Traffic Areas)
These areas included:
- In front of doors
- Around Model Car
- Around store Aisles
- In Parking Lot

When designing AR applications you have to make sure that the surrounding world is still in focus. For my application I will be doing several things to ensure this. All screens will have a semi-transparent background so even when the app is in use and the screen is covered the edges will still show the real world. I will focus on using buttons, sliders and icons to ensure accessibility to those with vision problems. Lastly, when outside of the controlled building’s environment, a warning popup will show the terms and conditions of using the application, warning signs will appear when walking about the parking lot, and when you wish to re-enter the building there will be a health and safety warning telling you of the current masking requirements when in an indoor setting.


By listening and communicating with your users, you truly understand their problems and what their needs are.
By receiving feedback early and often, you are either able to correctly validate your assumptions, or fail fast and learn from your mistakes.
Similar to asking for feedback, learning about your users and the problem allows you to truly get a hold on what solutions can be used for any problem a user may have.
Overall, this project was a success. I managed to determine my users, their needs, and come up with a solution that benefits them.
